A basic understanding of CSS with your webpage document
Welcome to this simple(ish) breakdown of CSS and how it applies to the webpage template you have made
Click here to see initial HTML of the page
Click here to see the raw CSS rules applied
Intro
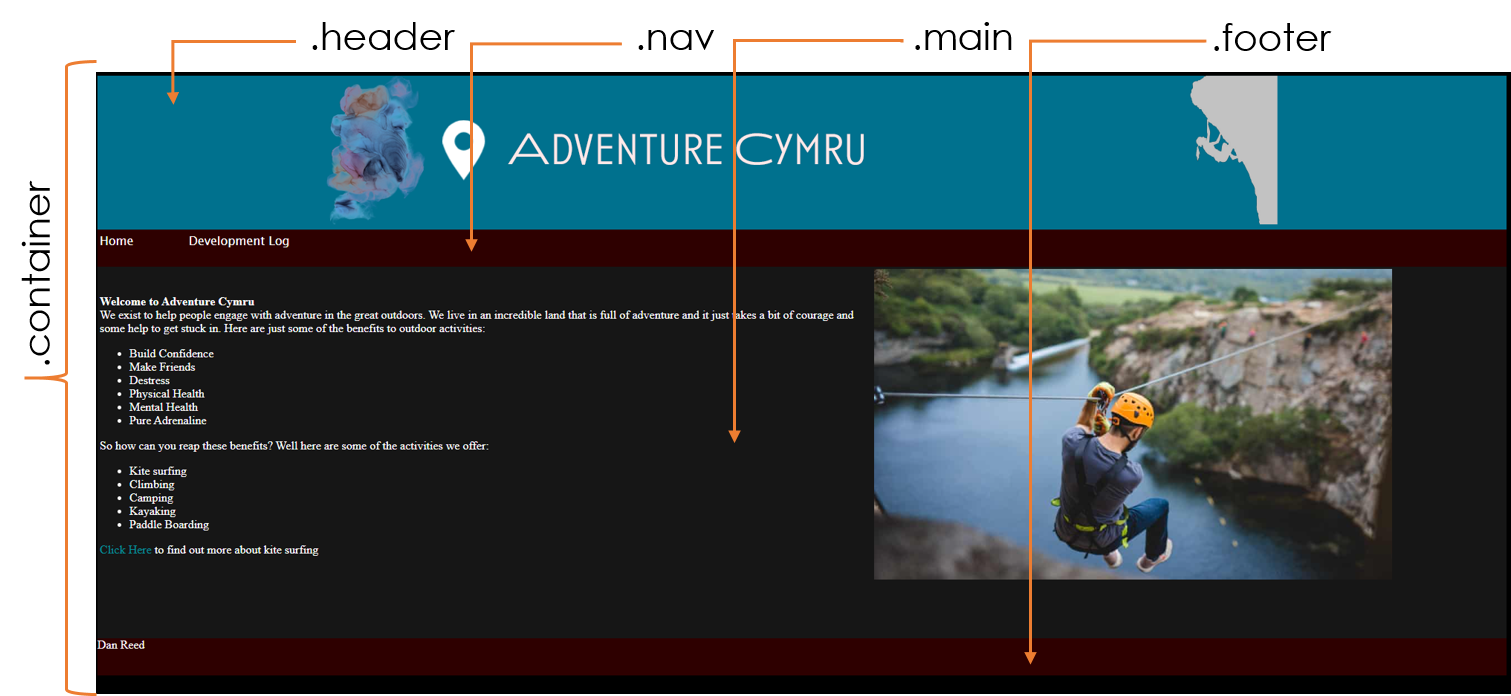
This is how the page is set up in terms of the names
All parts are set to be 100% the width of the page

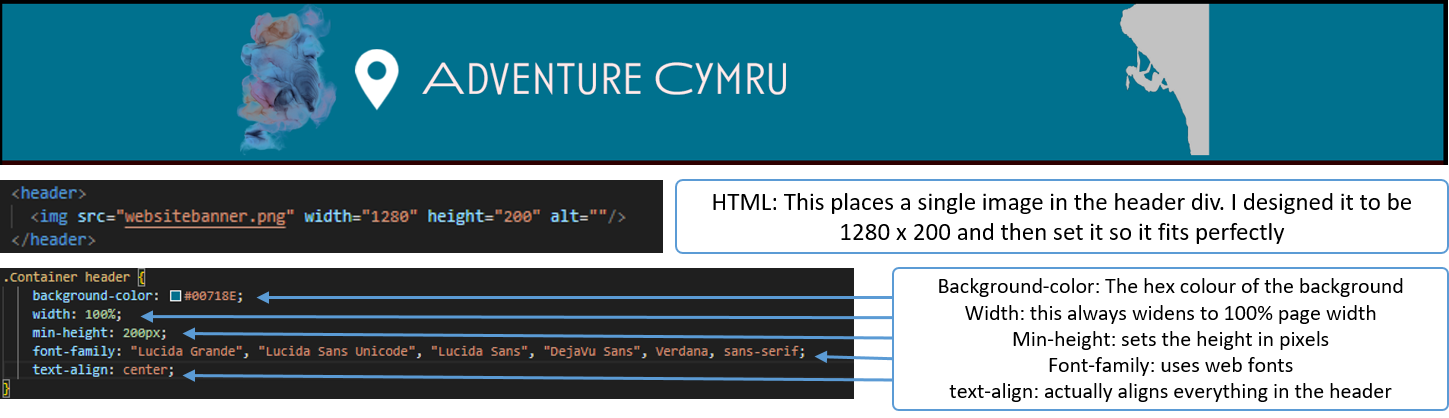
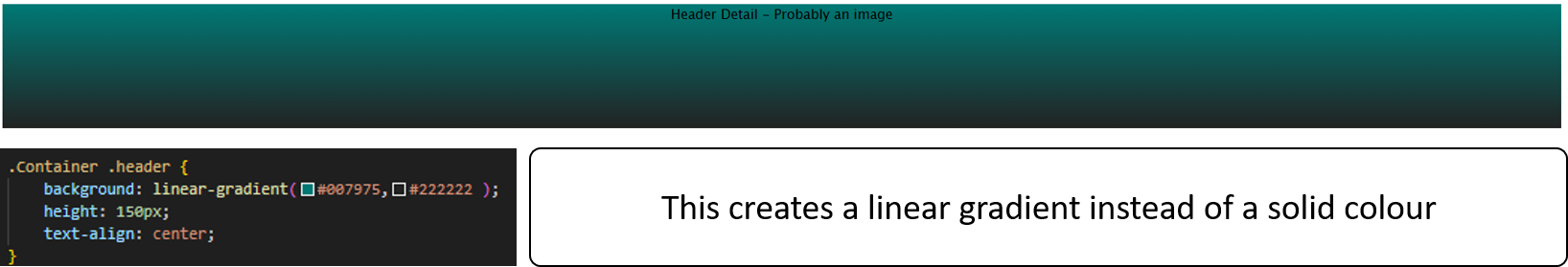
.header
This is the banner setcion that goes over the top. Eventually this will contain an image

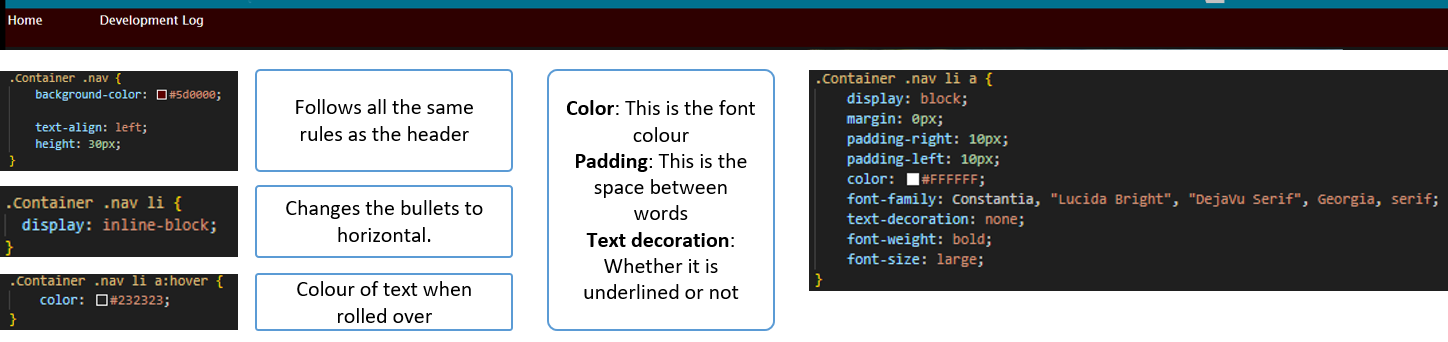
.nav
This is the navigation section, which are your main hyperlinks as a bar
They are actually just bullet points, but the CSS sets them as an inline block
the rules for the hyperlinks "a" are what actually happens to the text

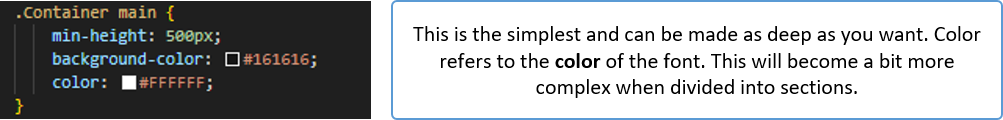
.main
This is the main sectionm where all the content goes
It is the simplest section so that it can be divided up easily if we want to

Here are a couple of more complex css features that are pretty cool
Click here to see these changes in the page
Gradient Backgrounds
This is the main sectionm where all the content goes
It is the simplest section so that it can be divided up easily if we want to

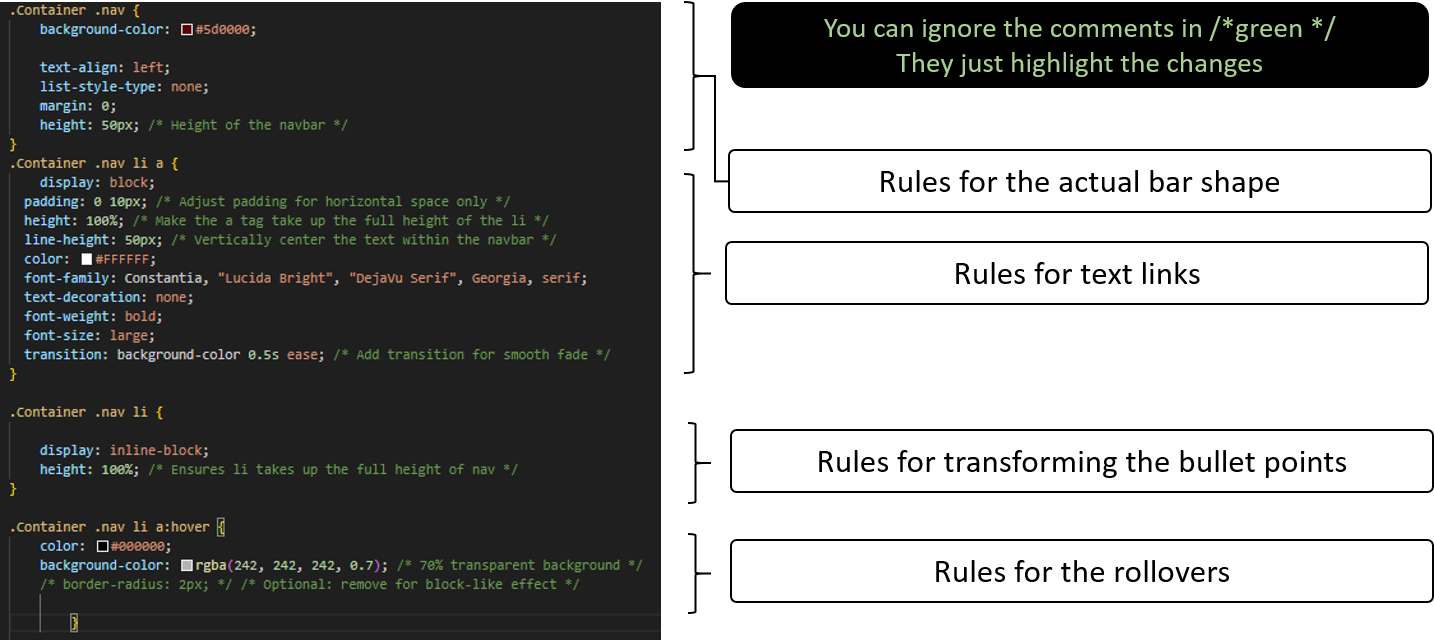
More complex navbar features
This changes the navbar to have semi transparent blocks that fade in and out when hovered
This is more complex